Dart2.3の新機能2つの概要
Dart2.3がリリースされました。 Announcing Dart 2.3: Optimized for building user interfaces
2つの機能が追加されたようなので、実際に試してみました。
Spread operator
JavaScriptにもある機能と全く同じですね。 あまりサーバサイドでは利用することは無いような気もします。 が、クライアントサイドで特に各コンポーネントのデータを一つのJSONにまとめてサーバに送る際など、クライアント側で真価を発揮しそうです。
test("spread operator", () {
// Mapを結合できるよ
final map1 = {"a": 1, "b": 2};
final map2 = {"hoge": 100, "piyo": 200};
final map3 = {...map1, ...map2};
final map4 = {...map2, ...map1};
expect(map3, {"hoge": 100, "piyo": 200,"a": 1, "b": 2});
expect(map4, {"a": 1, "b": 2, "hoge": 100, "piyo": 200});
// Listも全く同じ
final list1 = [1, 2, 3, 4, 5];
final list2 = [100, 200, 300];
final list3 = [...list1, ...list2];
expect(list3, [1, 2, 3, 4, 5, 100, 200, 300]);
// 結合時に条件を指定することも可能
final list4 = {...list1.where((v) => v % 2 == 0), ...list2};
expect(list4, [2, 4, 100, 200, 300]);
});
collection if/for
こちらはさらにサーバサイドでは無くてクライアントサイドで真価を発揮する機能だと思います。 難しいことは無く、単純にCollectionを生成する際に、その中で条件指定や繰り返してデータを追加する、ということが出来るようになりました。
test("collection if / collection for", () {
// コレクション生成するときに、if分が使えるようになったよ!
bool testFlag = true;
expect([1, 2, if(testFlag) 3, 4], [1, 2, 3, 4]);
testFlag = false;
expect([1, 2, if(testFlag) 3, 4], [1, 2, 4]);
// コレクション内でforを使えるようになったよ!
expect([1, 2, for(var v in [100, 200]) v, 3], [1, 2, 100, 200, 3]);
});
}
その他
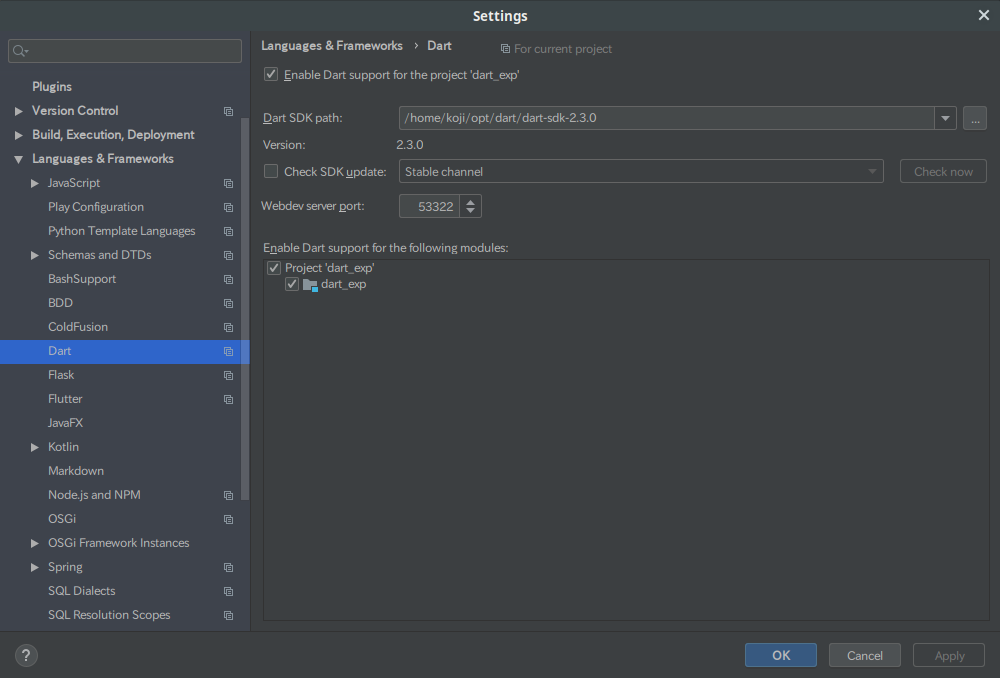
もし既に別バージョンのDartを使っていて、今回2.3にアップグレードした場合、IntelliJでそのDartを指定するには
Settings -> Languages & Frameworks -> Dartと辿って、Dart SDK path:内を修正すればOKです。

まだプレビュー版ですが、Flutter for webも公開されました。 今回追加されたこれらの機能も、間違いなくクライアントサイドでの利用が想定されているものですし、DartはFlutterとともにクライアントサイドで存在感を増していくのは間違いなさそうです。
とはいえ、Dart自体言語として凄くスマートで扱いやすい言語だと個人的には思っているので、もっとサーバサイドでも使えるよ!って言うことを公式でもある程度は力入れて宣伝してほしいなぁと思う次第です。
型が有ってスクリプトライクにサクサク書ける言語、というと今は自分の中ではDart一択な感じです。 実際このブログもバックエンドはDartとAqueductで書いていますし、本当に良い言語だと思います。 個人的にAqueductを使ったDartでのバックエンド開発のノウハウ(Aqueductのチュートリアル)をそのうち公開したいな〜と思っています。
公開日:2019/05/09