Dartでターミナルに出力する文字のスタイルを指定する方法
Dartはクライアントサイドだけじゃ無くてWebアプリのバックエンド(実際このブログもバックエンドはDart/Aqueduct)にも利用できます。 さらにCLIツールも簡単便利に作成できます。
今回CLIツールを作る流れで、ターミナルに文字列を出力する際のスタイリング方法を調べましたので簡単に使い方をまとめます。
main() {
String str = "Welcome to Dart lnag!";
String output = styling("1", str); // bold
output = styling("5", output); // blink
output = styling("34", output); // font: blue
output = styling("47", output); // background: light gray
print(output);
}
String styling(String style, String text) {
const String ESC = "\u{1B}";
final String start = ESC + "[${style}m";
final String end = ESC + "[0m";
return start + text + end;
}
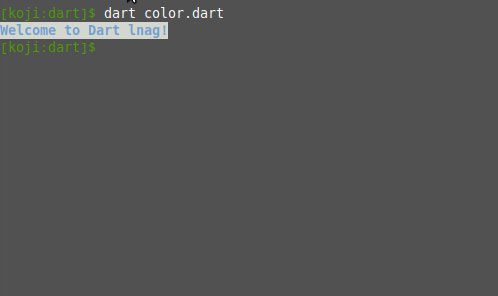
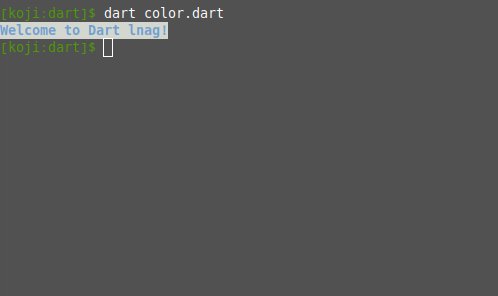
実行すると以下のようになります。

その他
ちなみに、vimのQuickRunで実行した結果では、^[[46m^[[5mhoge^[[0m^[[0mのようにエスケープ文字自体がエスケープされて正しく表示されませんでした。
あと今回画面キャプチャ(GIF)を撮るのに、Peekというのを入れてみました。 コレはお手軽で非常に良いですね!ブログ書く際に大分表現力が上がりそうです。
参考
以下のライブラリのソースを参考にしました。 colorize
公開日:2019/04/29